자바스크립트 란?
- JavaScript는 웹의 프로그래밍 언어이다.
- HTML과 CSS를 모두 업데이트하고 변경할 수 있다.
- HTML : 웹페이지의 내용 정의
- CSS : 웹페이지의 레이아웃 정의
- JavaScript : 웹페이지의 동작 정의동작 원리
- javascript는 single threaded 언어이다.
- single thread환경에선 아래와 같은 코드를 위에서부터 한줄한줄 실행시켜준다.
python
print(1+1)
time.sleep(1)
print(2+2)결과출력
2
4- javascript코드는 어떨까?
- 아래
setTimeout()은 python의 time.sleep()과 비슷한 코드이다. - 일정 시간 정지 후
console.log('3+3');을 실행 시키는 코드이다.
javascript
console.log('1+1');
setTimeout(() => { console.log('2+2'); }, 1000); //1초뒤 3+3 출력해주는 코드
console.log('3+3');결과출력
2
6
(1초 뒤) 4- 예상대로 라면 2,4,6 이 출력돼야한다.
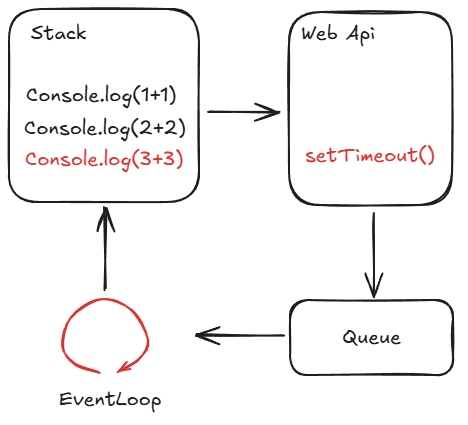
- 일반적인 js코드는 call stack에서 바로 실행이 된다.
- setTimeout은 비동기 작업으로 처리되며, 바로 스택에 들어가지 않고 Web Api로 보내진다.
- Web Api에서 작업이 완료되면 태스크 큐(Task Queue)로 보낸다.
- 태스크 큐(Task Queue)에 작업들을 이벤트 루프에서 콜 스택으로 보낸다.
- 콜 스택의 작업들을 처리한다.
Web Api
- 이벤트 수신기, 타이밍 함수 및 AJAX 요청과 같은 기능은 모두 작업이 트리거될 때까지 웹 API 컨테이너에 저장한다.
- 요청이 완료되거나(데이터 수신), 타이머가 설정된 시간에 도달하거나 클릭이 발생하면 콜백 함수가 콜백 대기열로 전송한다.

코드 실행 과정
- console.log('1+1');
- 동기 작업이므로 바로 콜 스택에서 실행되어 결과 출력.
- setTimeout(...)
- setTimeout 자체는 콜 스택에서 실행되지만, 콜백 함수는 비동기 작업으로 분리되고 타이머가 시작됨.
- 타이머가 완료된 후 콜백이 태스크 큐에 대기.
- console.log('3+3');
- 다음 동기 작업이 콜 스택에서 실행되어 결과 출력.
- 타이머 만료 후 이벤트 루프 작동
- 타이머가 종료된 후 이벤트 루프가 동작하며, 태스크 큐에 있는 콜백(여기서는 console.log('2+2'))을 콜 스택으로 푸시.
이벤트 루프(Event Loop)와 순서
- 콜 스택이 비워졌을 때, 이벤트 루프는 태스크 큐에 있는 작업을 콜 스택으로 이동시켜 실행합니다.
setTimeout()의 time을 0으로 하더라도, 콜 스택에 있는 코드를 전부 처리 후 실행 됨
- 따라서, setTimeout의 콜백은 타이머가 만료된 즉시 실행되는 것이 아니라,
- 현재 스택의 작업이 완료된 후 실행됩니다.
- 일반적으로 많이 사용하는 문법을 배워보자
HTML Content 변경
- getElementById()는 HTML element를 찾아서 content 변경할 수 있다.
- ex> Id가 demo인 element의 content를 변경
<p id="demo">JavaScript can change HTML content.</p>
<button type="button" onclick='document.getElementById("demo").innerHTML = "Hello JavaScript!"'>Click Me!</button>HTML 속성 값 변경
- ex>
태그의 src(source) 속성 값을 변경
<img id="myImage" src="pic_bulboff.gif" style="width:100px">
<button onclick="document.getElementById('myImage').src='pic_bulbon.gif'">Turn on the light</button>
<button onclick="document.getElementById('myImage').src='pic_bulboff.gif'">Turn off the light</button>HTML 스타일 변경 (CSS)
<p id="demo">JavaScript can change HTML content.</p>
document.getElementById("demo").style.fontSize = "35px";HTML Elements 숨기기
<p id="demo">JavaScript can change HTML content.</p>
document.getElementById("demo").style.display = "none";HTML Elements 숨긴항목 표시하기
<p id="demo" style="display:none">Hello JavaScript!</p>
document.getElementById("demo").style.display = "block";'프로그래밍 > 웹(javascript,vue,etc)' 카테고리의 다른 글
| [HTML] HTML 개념 (0) | 2025.01.15 |
|---|